I have been creating short clips of rotoscoped animation in order to get used to how it feels to make digital drawings, which is something I had never done before.
I have noticed that the working time to create a
short animation is very larged compared to the duration of the clip; I am working with twelve frames per second, which is very basic for a professional animation. However, after I finish the animation I can still add frames in between the frames I have drawn already.
The process is arduous and exhausting, but also very exciting and fun. I am really looking forward to seeing the final result.
The rotoscoped animation I've created is taken from a video which I had in my computer, made for the sole purpose of learning how the tablet works and discovering ways of making the animation my own style.
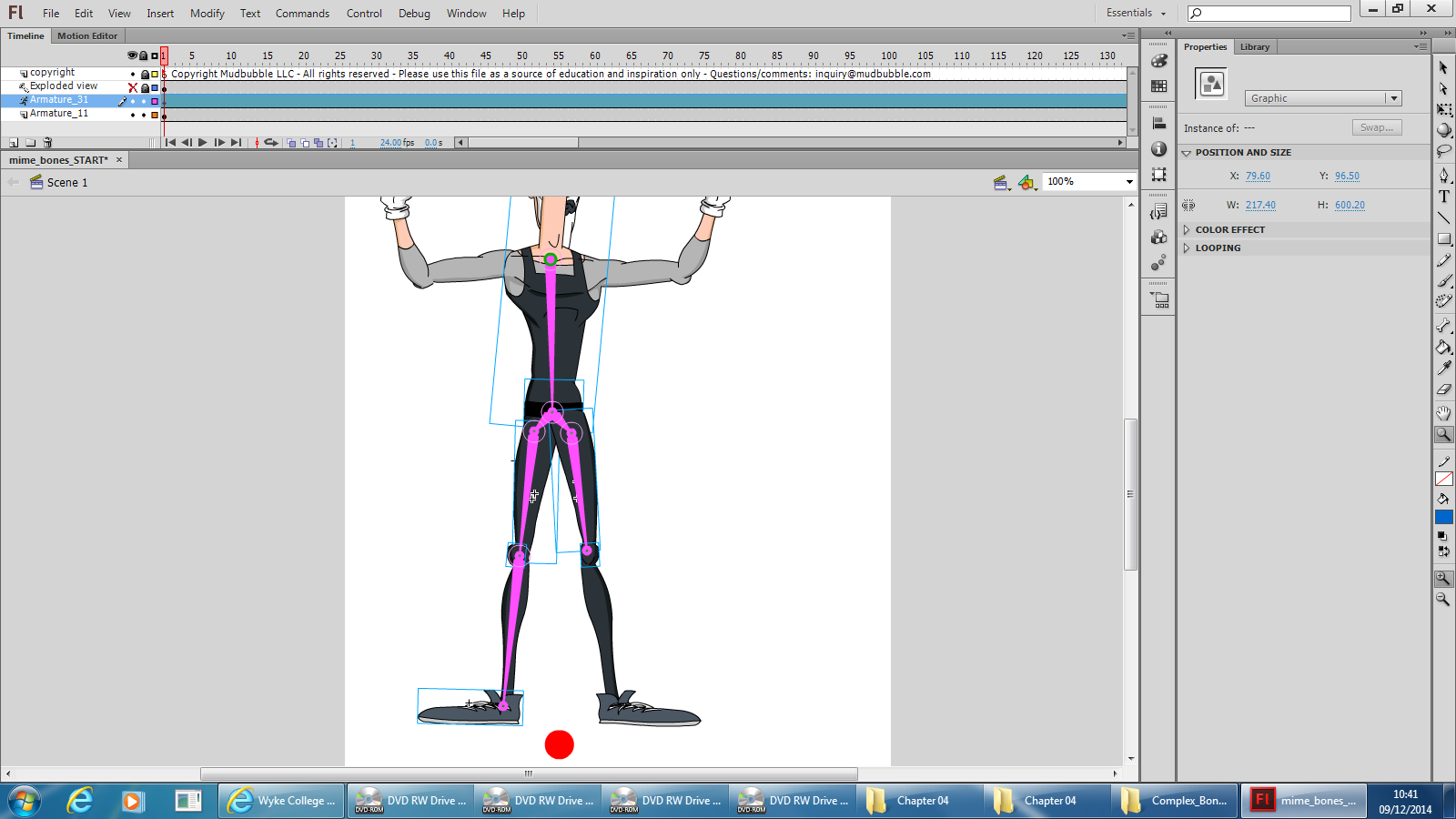
The program I am using at the moment is Adobe Photoshop. This is because the Animation program Adobe Flash is not installed in my computer yet.
However, I will have it ready by the end of November, and will be able to try out this program as well.
In an ideal world, I would like to have aspects from both programs in my final work, as the programs have individual characteristics which I think would work very well with what I want to achieve. However, I have limited time, and the combination of both programs in my animation might turn out to be too much work.
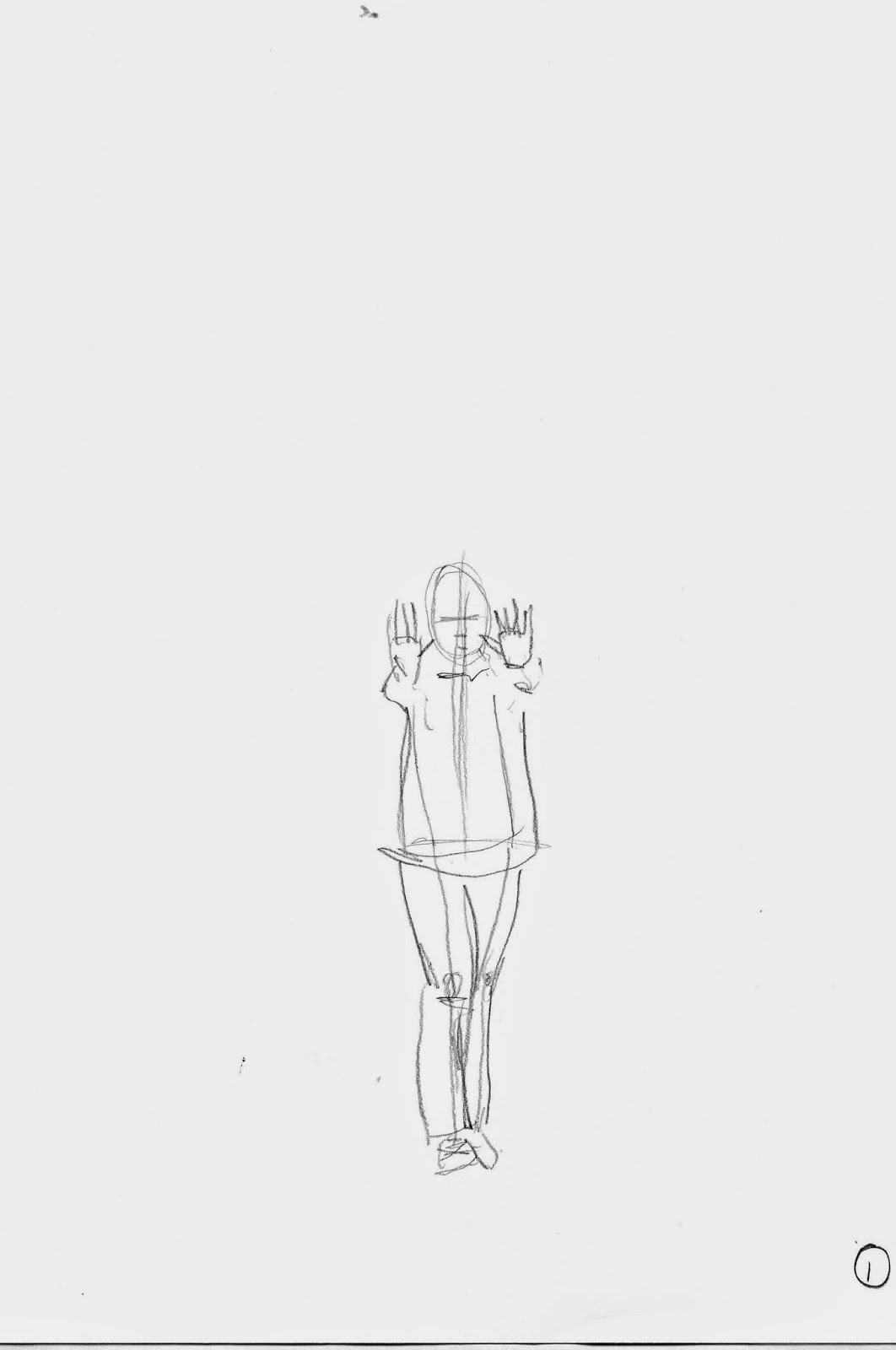
In the past, before I got the tablet, I experimented with the traditional animation technique, in which the artist draws, frame by frame, the movement of the characters in the plot.
I created a sequence of drawings, based on footage I took of my father moving.
The porcess was long and painstaken, and therefore I decided that, even though it is something I would like to learn in the future, the timeframe in whcih I have got to finish this particular project is not long enough to start something so ambitious.
However, the process of discovering and learnign the basis of this new method has helped me understand the process of animation and film better that I had before.
The first problem I encountered when trying this method was the amount of work required to achieve a presentable result.
I drew each frame on an A4 sheet of printing paper (the typical white paper), and then realised that, in order for the positioning of my figure to be accurate in relation to the rest of the background, the best choice would have been a sheet of see-through paper. This is because, when drawing frame by frame, it is imperative that the object remains always in the same place, within the movement that is being performed.
If the drawings are created without taking into account the positioning of the object, in this case mt dad, when all the drawings are put together into an animation, the result will make the viewer dizzy, because, in a second, the object will have moved position 24 times.
Another problem I had during the process of drawign the animation was that I initially didn't think it was absolutely necessary to number my drawings. Quickly I realised, however, that the incredible amount of frames per second (24) prevented me from taking any liberties, as the chaos quickly overcame any sense of order I had brforehand.
After I finished my drawings, I encontered yet another problem; how to get the images onto a digital format, in order to edit the animation on a computer.
This seemed quite straight-forward at first: scan the images, and import them as .jpg files onto an editing suite. Nonetheless, it proved to be the most frustrating of precedures. The scanner took approximately 1 minute to scan each image, and it required me to select the options needed after every scanning, making the process more time/effort consuming than I had anticipated.

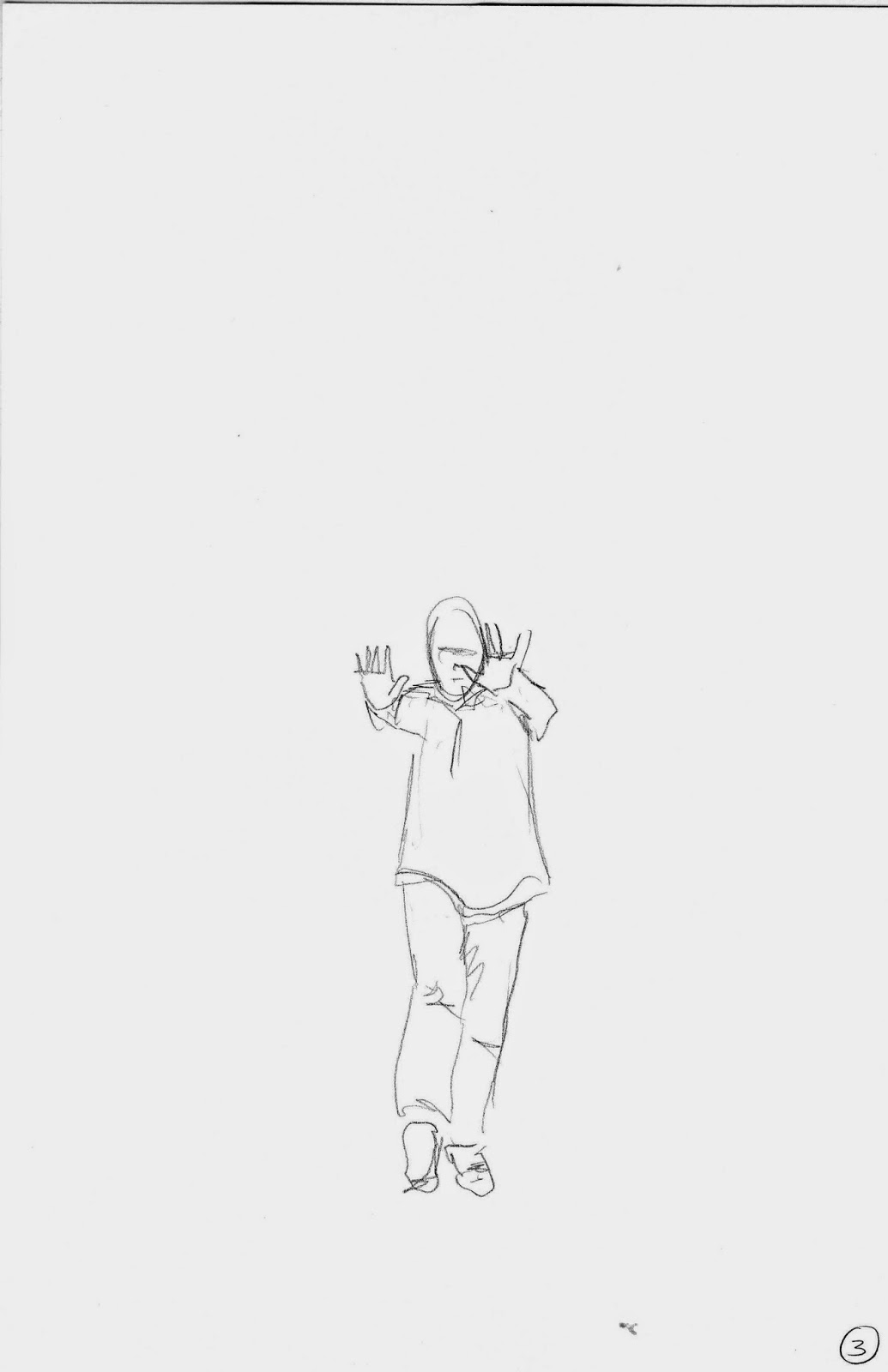
Once the images were scanned, an additional problem arised, which made me realise that scanning the work was not an option; the scanner was not taking into account the whole sheet of paper witht the drawing in it, but the drawing as an object independent to the paper. In other words, it scanned only the drawing sometimes, other times the drawing and a bit of paper on the side, other times the whole sheet, etc. This was especially problematic because the variety of the scannings made it alomst impossible to work with the images.
So after a couple of hours and several hundred attempts to create an animation using real drawings and a scanner, I decided that, even though I enjoyed the technique of drawing the animation 'old-school style', the progression onto digitalising the images was difficult and time-consuming, making it an unfavourable method of working.
Here is an example of one of the images the scanner took (which I couldn't use):

























%3B20return20true.jpeg)


